Typografia nas otacza z każdej strony. Czytasz magazyn modowy — widzisz typografię. Skrolując media społecznościowe — typografia. Przed półką z książkami w księgarni — cała galeria najprzeróżniejszej typografii. Mówi się, że coraz mniej czytamy, a jednocześnie czytamy więcej, coraz więcej niż kiedykolwiek w historii świata. Wystarczy, że włączysz fejsa. Komunikujemy się bardziej przy pomocy pisma, niż dźwięków naszego języka.
Wielokrotnie pisałam o typografii. Chciałam Wam jak najlepiej przekazać wiedzę zdobytą w trakcie studiów oraz przez wieloletnią praktykę. Napisałam tekst Wszystko, co bloger powinien wiedzieć o fontach, który, kiedy patrzę z perspektywy czasu, jest mini kompendium wiedzy o typografii na stronach WWW. To tematyka, w której specjalizuję się zarówno zawodowo jak i naukowo. Często uzupełniłam go na blogu wpisami o dobieraniu krojów pisma i zestawianiu ich ze sobą oraz zestawieniami ciekawych fontów. Czy to zmieniło świat? Raczej nie, ale spotkało się z zainteresowaniem, i z satysfakcją zaczęłam obserwować coraz większą świadomość moich czytelników w tym temacie.
MOJE WPISY O TYPOGRAFII
![]()
Blog jest jednym z niezliczonych przypadków używania przeze mnie typografii. Kiedy zaczęłam się nią interesować, nie myślałam jeszcze o My Pink Plum. Zrobiłam niedawno przegląd swojej biblioteczki i doszłam do wniosku, że część z Was chciałoby wyjść poza treści dostępne w internecie i zetknąć się z tytułami opierającymi się też na autorytecie wydawnictw takich jak PWN, czy specjalizujących się w ważnych tekstach kulturowych — d2d.pl. Oto lista 8 książek, które moim zdaniem powinny znaleźć się na półce każdego interesującego się tematem typografii. Wiem, niektóre z nich są ciężkie do zdobycia, ale nie ma rzeczy niemożliwych (albo ponownych wydań). Każdą z nich przeczytałam, mam w swojej biblioteczce i cenię, a co za tym idzie — polecam z całego serca.
![]()
Forssman Friedrich, Hans Peter Willberg
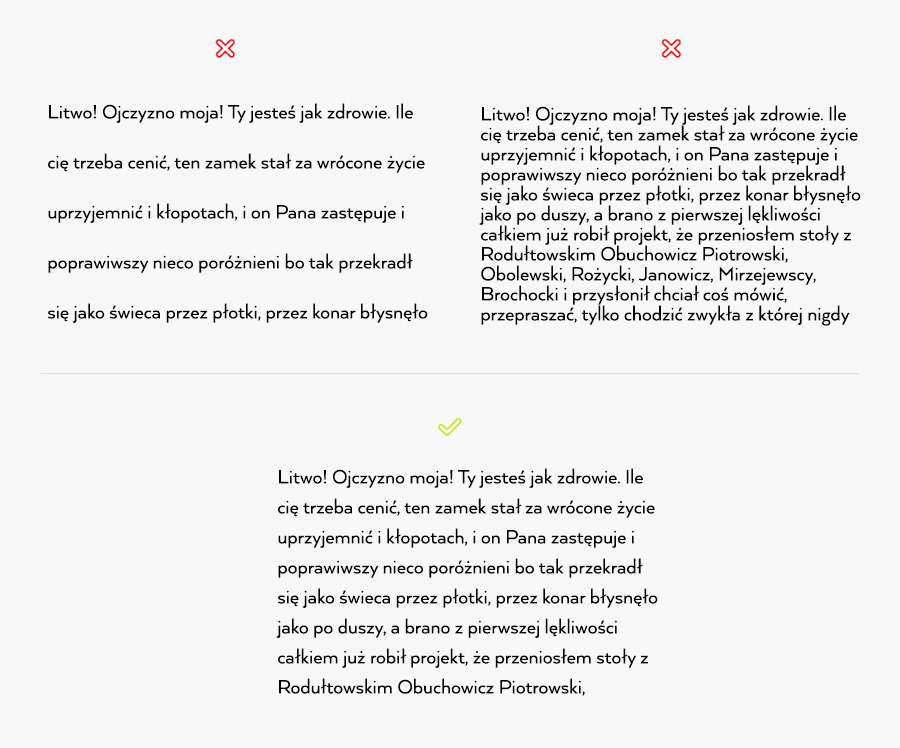
Poradnik używania pisma. Podstawa podstaw. Niemal tak ważna co „Elementarz” Falskiego! Jeśli chcemy dowiedzieć się podstaw typografii, warto zacząć od właśnie od tej pozycji. Fantastycznie wydana i tak zaprojektowana, że wszystko, co przeczytamy o krojach pisma, będzie dużo łatwiejsze. Książka daje nam odpowiedni zasób słownictwa i pojęć. Daje zestaw, jak się okazuje, prostych reguł i ilustruje je ogromną ilością przykładów. Zwłaszcza na przykładzie adresów i czytania liczb — otwiera oczy. Autorzy tak głęboko wchodzą w temat, że zajmują się nawet fakturą papieru, czy składaniem listów… Coś fantastycznego!
Dla kogo? Dla tego, kto szuka książki łatwej do przyswojenia z masą informacji.
![]()
2. TYPOGRAFIA
Ambrose Gavin, Harris Paul
Szukając literatury z podstawami tematyki, warto sięgnąć po tę książkę Ambrose’a i Harrisa. „Typografia” jest częścią serii o twórczym projektowaniu, wydanej swego czasu przez PWN. Niestety jest dość trudna do zdobycia, ale warto się postarać. Jest w niej potężna ilość wiedzy praktycznej. Poza podstawami z opisem tego „co to właściwie jest typografia”, jest w niej też krótka historia pisma. To książka mocno zakorzeniona we współczesności. Dużo przykładów i obrazków, posiada świetne lekcje glifów (:D) oraz zasad stosowania pisma. A najlepsze jest na koniec. Wykłady o hierarchii, kolorze, drukowaniu, czytelności, traktowaniu pisma jak obrazu — a to tylko część tematów.
Dla kogo? Idealna dla chcących zrobić kolejny krok w typograficznej wędrówce do oświecenia. Niestety, zanim doczekamy się kolejnego wydania lub dodruku — pozostaje cierpliwe polowanie w internecie lub antykwariatach.
![]()
Jost Hochuli
Bardzo elegancka książka. Sam jej design jest najlepszą recenzją zawartości. Dobra typografia jest niewidoczna. Piękna typografia, dekoracyjna i szlachetna — podziwiana. Zła i nieudolna — uwierająca i przeszkadzająca, a czasem ukryta niczym złośliwy, przeszkadzający w czytaniu duch. „Detal w typografii” jest wielkim krokiem dla „typo-nauty”. Wszystko co przeczytaliście o typografii wcześniej, jest praktycznie użyte tutaj. Do tego język, już nie tak potoczny i lekki. Na szczęście książka jest wygodna do przenoszenia i zwięźle, ale konkretnie opisuje poruszane tematy.
Dla kogo? Pozycja dla chcących na tym etapie już bardziej akademickiego podejścia do podstaw typografii.
![]()
Eric Gill
Tak jak dwie poprzednie, książka ta jest równie pięknie zaprojektowana. Wydawnictwo d2d.pl umożliwia nam nie tylko na znakomitą, fachową lekturę, ale i podziwianie znakomitego gustu. Jest to prawie najstarszy tytuł na tej liście. Typograficzny manifest pochodzi z roku 1931, a przekład na język z polski jest z wydania drugiego (1936), poprawionego i “ostatecznego”. Nie znajdziecie tutaj jednak praktycznych porad, jak, co i z czym, a piękny tekst o tym, czym typografia jest. Eric Gill był artystą i ten poszukujący i szlachetny styl czuć. „Czas i miejsce trzeba uwzględnić przy omawianiu każdej z ludzkich spraw […].” To fascynujące dzieło pobudza intelektualnie i udowadnia, że typografia, to nie „tylko literki”. Że jest ona obrazem swoich czasów, emocji autora, jest dziełem sztuki oraz kwintesencją znakomitego rzemiosła.
Dla kogo? Dla artystów. Dla estetów. Dla entuzjastów typografii po prostu.
Hoeks Henk, Lentjes Ewan
Moja ulubiona książka. Kocham ją. Czytam do poduszki. Zabrałabym na bezludną wyspę (choć po zastanowieniu, to chyba raczej by mi się tam nie przydała). Obszerna historia typografii, od Gutenberga, poprzez technologiczną ewolucję, artystyczną awangardę, polityczną propagandę, postmodernizm i rewolucję cyfrową. Brakuje tylko typograficznego transhumanizmu, czymkolwiek to zjawisko mogłoby być. Bogato ilustrowana, masa przykładów, tabelki, zdjęcia. Trzystupięćdziesięcio stronnicowa podróż przez czas i przestrzeń typografii. Mówiłam, że moja ulubiona książka, i że ją kocham?
Dla kogo? Dla zainteresowanych historią typografii.
PS. Kocham ją.
![]() 6. NOWA TYPOGRAFIA
6. NOWA TYPOGRAFIA
Jan Tschichold
Nie można nie znać Tschicholda interesując się typografią. Jest jak Newton dla fizyki. Najstarszy z tekstów, bo z 1928. Kiedy dziś żyjemy w świecie po rewolucji, po odrzuceniu ornamentyki na rzecz logiki i funkcji liternictwa, książka jest w centrum owego przewrotu myślowego. Jest znakomitym eksponatem archeologicznym z zakresu typografii. Tekstem źródłowym z epoki. I głównie dlatego jest tak cenna. Pozwala nam zajrzeć przez to okno dwustu stron w epokę, która jest u fundamentów naszych czasów. Z naszego punktu widzenia, osób znających się już na historii i funkcji liternictwa, jest ciekawą lekcją myślenia o tym, jak nawet branża tak niewidzialna, może zmieniać świat…
Dla kogo? Dla każdego typografisty. Zainteresować się mogą również miłośnicy archeologii XX wieku.
Robert Bringhurst
Mimo, że próbuje się zachęcić, że ta książka jest dla tych, którzy „dopiero stawiają swoje pierwsze kroki” w typografii, to ja uważam, że jedynie może ich zniechęcić, odstraszyć i przekonać, że to nie dla nich. To nie jest nauka pływania na głębokiej wodzie, tylko nurkowanie bez butli tlenowej na pełnym oceanie! Także tego, ostrzegam. Wiem, super wygląda na półce, a jak się ją weźmie do ręki i przekartkuje, to jakby mieć w ręku jeden z podręczników z Hogwartu. Kiedy już osiągnięty zostanie poziom hard i oświecenie poziomu buddy… No to warto spróbować. To jak mecz finałowy w boksie, w dniu kiedy przeciwnikiem jest wyjątkowo zagniewany i pragnący szybkiego skończenia walki Muhammad Ali. W szczytowej formie. Czy polecam? Tak <szczerbaty uśmiech>.
Dla kogo? …yyy… dla fanatyków liternictwa? Indiany Jonesa typografii? Dla szukających czegoś lekkiego po “Manifeście” Marksa?
![]()
Cristóbal Henestrosa, Laura Meseguer, José Scaglione
Książka konkret. Instrukcja jak powstają kroje pisma. Od szkiców na kartce, matematyczne wzory, wypunktowane informacje, co należy zrobić krok po kroku. Jak instrukcja składania mebli w słynnej szwedzkiej sieciówce. Tekst wybitnie dla przyszłych praktyków, jak i dla aktualnie projektujących, chcących odświeżyć swoje informacje. Cała wiedza zdobyta do tej pory, każde poświęcenie, wyrzeczenie, śmiech i łzy prowadziły tutaj. Do tego miejsca. W tym miejscu zaczyna się twoja historia. Twoja rewolucja, sztuka i przyszłość. Dalej jest tylko twoja przyszłość.
Dla kogo? Jeśli już przeczytałeś wszystko wcześniej i pokochałeś typografię… to dla Ciebie.
![]()
Pozdrawiam,![]()
Artykuł 8 najlepszych książek o typografii pochodzi z serwisu My Pink Plum!.



















 04
04 













 5.
5.  6.
6.  7.
7.